Let user choose one or multiple items from a list. This is equivalent of the
select HTML Form element with advanced styling and experience.
Interface

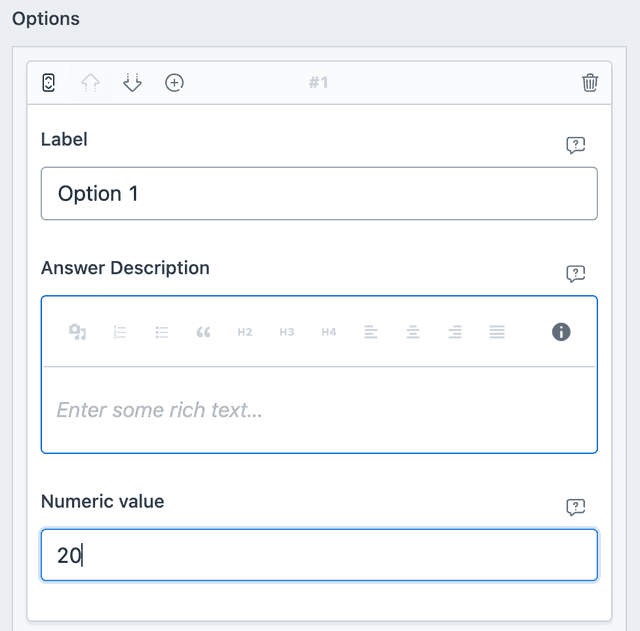
From interface, you can set the options of the dropdown element. Scroll to the Options control and add your options through the interface. There are also a few interesting configuration available here.
- Shuffle order - Enable this to shuffle the option list when presenting to the form. Useful for quizzes.
- Column size - By default options render next to each other, taking up space as required. You can change this behavior here.
- Placeholder - Text to show, when none of the options are selected.
Prefil And Defaults
From ATTRIBUTES you can set default values and URL/META based prefils. Here is an example of URL parameter based prefil.

With the above settings, you can navigate to the URL with
?mo1=Option+1&mo2=Option+2 to have Option 1 and Option 2 pre-selected. Do
note, the match is against the text of the option label, all lowercased. If not
present, then Option 1 and Option 4 will be selected by default.
Score
Dropdown element allows for automated scoring. Based on some condition, score can be added to any of the outcomes. Two things to note:
- EQUAL TO - Will be true only when the given option(s) are selected, no more, no less.
- CONTAINS - Will be true when the given option(s) or more are selected by the user, not less.
Numeric Value

Options can have numeric values assigned to them. These values are recalled when used in Mathematical Output element. If more than one option is selected, then the sum of the selected options are used. See the screenshot to know how to add a numeric value from INTERFACE.
Conditional Event
Value Based
- EQUAL TO - Will be true only when the given option(s) are selected, no more, no less.
- CONTAINS - Will be true when the given option(s) or more are selected by the user, not less.
Length Based
Will be true when number of option(s) selected by the user matches given value.